Youtube videoları otomatik oynatmak, Youtube videolarını sitemde nasıl autoplay yapabilirim, Youtube videolarınızı otomatik oynatın. Kullanacağınız sitenizde veya bloğunuzda veya video sitenizde sayfa açılınca videoların otomatik başlamasını isteye bilirsiniz. Bu işlemi Youtube sitesinden aldığını embed kodlarına basit bir parametre ekleyerek sayfaya bir ziyaretçi geldiğiz zaman otomatik olarak video çalmaya başlamasını sağlayabilirsiniz. Zengin içerikli blog siteleriniz için bu işlemi nasıl yapacağınızı öğrenmeniz ve uygulamanız hem bir kolaylık, hem de baş ağrıtan nedenlere sebebiyet verebilir. Mesela kullanıcı birden fazla sayfayı açtı ve videolar başladı çalmaya gürültüden hiç bir şey anlaşılmayacaktır. Bu yüzden otomatik oynatma seçeneğini aktif hale getirirken dikkatli olmak gerekiyor. Ziyaretçinin rahatsız olması size yarardan çok zarar verir, örneğin sitenizi gezen kişi sessiz bir kahve dükkânı, bir kütüphanede olabilir ve araştırma yapmak için ses bir yerde duruyor olabilir, alışveriş, ya da iş yerinde öğle tatilinde olabilir bu gibi durumlarda videonun otomatik oynamadı kullanıcı deneyimi açısından geçersiz not alacaktır.
Nasıl YouTube Videoları Autoplay Yaparım.
YouTube’da sitenize ekliyeceğiniz video adresini gidin. Ardından 1. ile gösterdiğim Paylaş tıklayın. Açılan menüzden 2. numaralı ile gösterdiğim Ekle butonunu tıklayın ve Embed ile Youtube video sayfası ayarlarınızı seçin 3. ile gösterdiğim gibi sonra HTML kodunu kopyalayın.

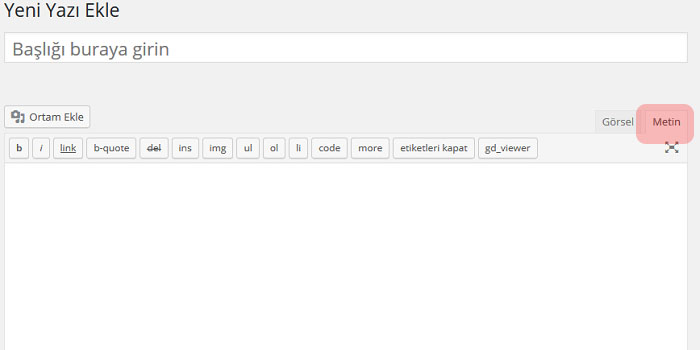
Daha sonra video ekliyeceğimiz bir blog veya bir script olabilir onunda yeni sayfa ekleyi tıklayıp HTML editörünü açıyoruz. WordPress için ise aşağıdaki resimde görüldüğü gibi Metin tıklıyoruz.

Youtube sitesinden kopyaladığımız kod aşağıdaki gibi olacaktır.
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/Q_Q-7bXKzmw” frameborder=”0″ allowfullscreen></iframe>
Bizde bu koda ?rel=0&autoplay=1 ekleyip videomuzu yayınlıyoruz ve işlemimiz bitiyor. Bundan sonra bu sayfa girdiğinizde eklediğiniz video otomatik olarak oynatılacaktır.
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/Q_Q-7bXKzmw?rel=0&autoplay=1″ frameborder=”0″ allowfullscreen></iframe>
Şeklinde olmalıdır bu örnekleri çoğaltabiliriz. Video başlığını ve oynatıcı eylemlerini kapatmak için kod :
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/Q_Q-7bXKzmw?showinfo=0″ frameborder=”0″ allowfullscreen></iframe>
Oynatıcı kontrollerini kapatmak için kod :
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/Q_Q-7bXKzmw?controls=0&showinfo=0″ frameborder=”0″ allowfullscreen></iframe>
Video bittiğinde önerilen videoları kapatmak için kod :
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/Q_Q-7bXKzmw?rel=0&controls=0&showinfo=0″ frameborder=”0″ allowfullscreen></iframe>
Gibi örnekleri çoğaltabiliriz burda bir diğer dikkat etmeniz gereken ise width=”xxx” height=”xxx” değerleri ile oynayarak video yayınlanan kutunun boyutlarını ayarlayabilirsiniz.

















Bir Cevap Yaz